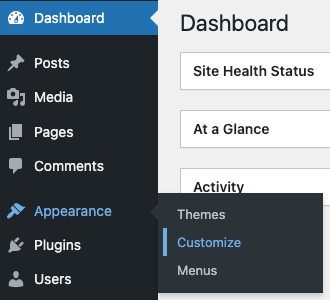
Access all menu options from the admin dashboard by navigating to Appearance > Menus
In order to add pages, posts, or post categories to your menu, you first have to create them. See Pages & Posts for more information.

Alternate
There is another way to configure the menu under Appearance > Customize that is similar but slightly different than the process shown below.

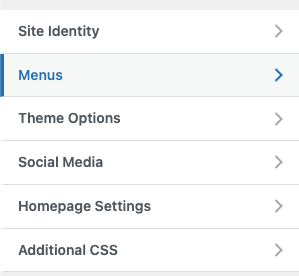
On the Customize Page, you would go to Menus

Primary Navigation
The primary navigation is the main menu at the top. For usage and best practices, see Header and Navigation/Navigation on the UCLA Design System website.

Start by giving your menu a name, set Display Location as “Main Menu” and click “Create Menu”.

Select all the pages or posts you want to add to the menu and click “Add to Menu”. In addition to pages, posts, and categories, you can also include external links or custom section names by using Custom Links. For custom section names that don’t link (ie. to use as a drop-down category), just enter the section name text and a hashtag “#” in the URL field.

Drag and drop pages up and down to change the order or left and right to nest pages as a sub page in a drop down under other pages. Note that the main menu will only show up to 2 tiers and the left side nav and mobile nav will show up to 4 tiers. Click “Save Menu” when you are done.

Your menu will now appear in the primary navigation area of the site. Two levels including one dropdown is currently supported.
Secondary Navigation
The secondary navigation is an optional row of buttons in the top right.

Create a secondary navigation in a similar way as primary navigation but check “Secondary Menu”
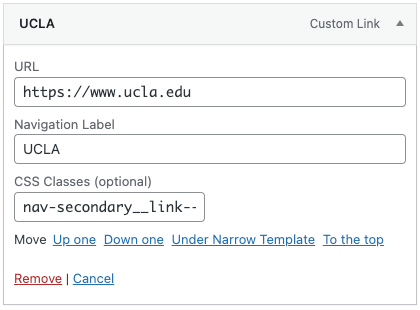
Make sure you have CSS Classes enabled. To do this, click on Screen Options on the top right corner In the menu editor.

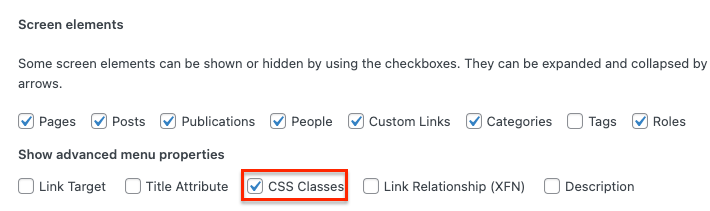
Then check the CSS Class in the advanced menu properties. Now each menu item will have a field for CSS classes.

Create a secondary menu similar to main menu. To emphasize an item, apply the ucla-secondary-nav__link--active to that menu item.

Your menu will now appear in the secondary navigation area of the site. Only one level is supported.
Side Navigation
The side navigation is a submenu along the left or right of a page. For usage and best practices, see Header and Navigation/Side Navigation on the UCLA Design System website.

The sidebar navigation uses the same structure set up for the Main Menu however it displays the 2nd tier up to a 4th tier instead of the 1st and 2nd. To display the side navigation you must set up the proper page template. See forthcoming page template documentation under Pages & Posts.
Footer
The footer menu is in the blue footer on the right hand side.

Create a footer menu in a similar way as others but check “Footer”.

Create a column header and vertical list by using indentation. The header is at the top level and everything indented below it will appear underneath it. If you want a non-linking header, use a “Custom Link” with the desired header name and a hashtag “#” in the URL field.

