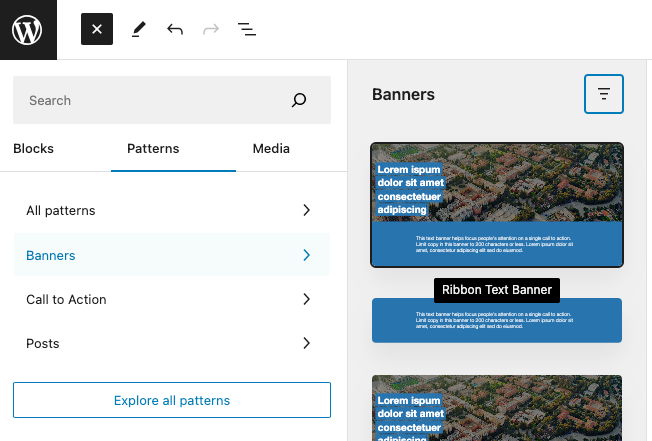
Add the Ribbon Text Banner from the Patterns > Banners library.

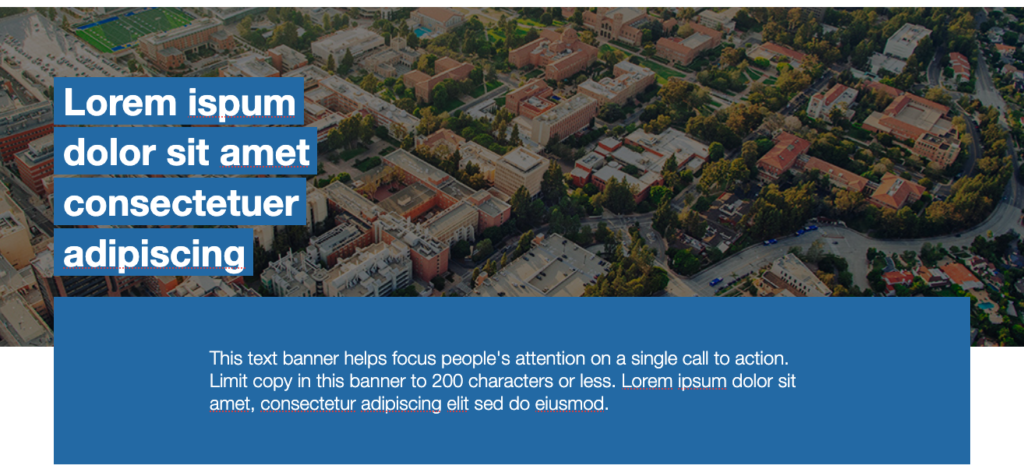
A preview of the Ribbon Text Banner should appear.

Changing the background image
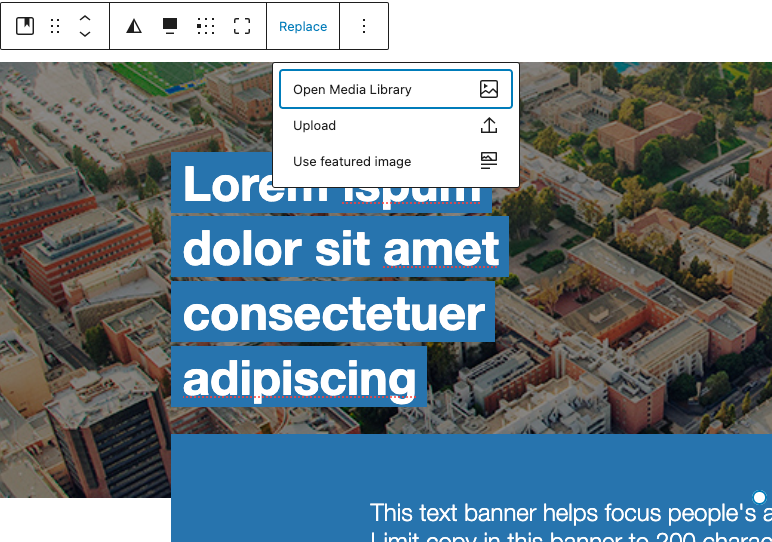
The Ribbon Text Banner uses the Ribbon Banner for the top-half of the block. To change the image, simply click on the background image and click Replace Image in the toolbar.