To add a Tabs block, click the Toggle block inserter ( + ) in the top left corner of the Gutenberg editor and select Tabs.

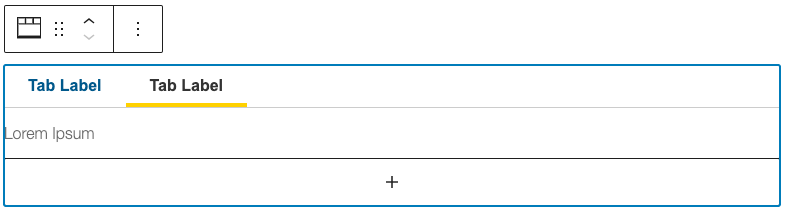
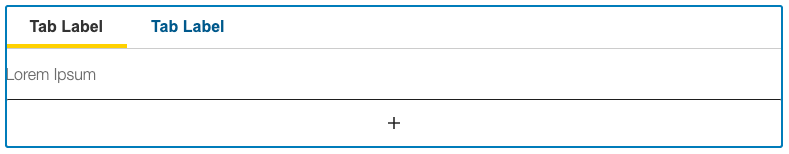
A preview of two Tabs should appear where you can add the content.

Changing the Tab Label
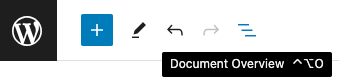
To change the Tab Label, open up the Document Overview located on the top left.

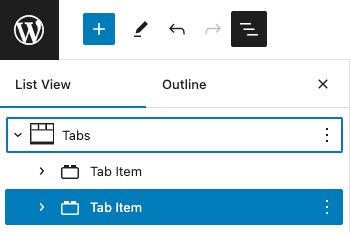
Expand the Tab Block and select the Tab Item you want to change.

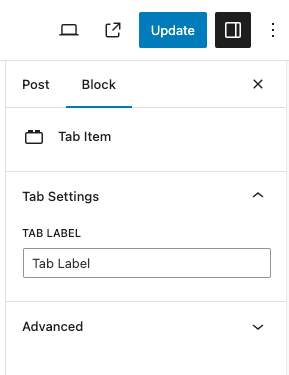
On the Right Sidebar, under Tab Settings, you’ll find a field for the Tab Label

Adding additional Tabs
To add additional Tabs, make sure the Tabs block is selected in the Document Overview.

You will see a ( + ) button appear below your Tabs block.

Click the ( + ) button and a new Tab will be created.
Adding content to a Tab
To add content, simply click to type within either the Tab title or description. Navigate to other Tabs by clicking on the Tab you intend to add content to.
