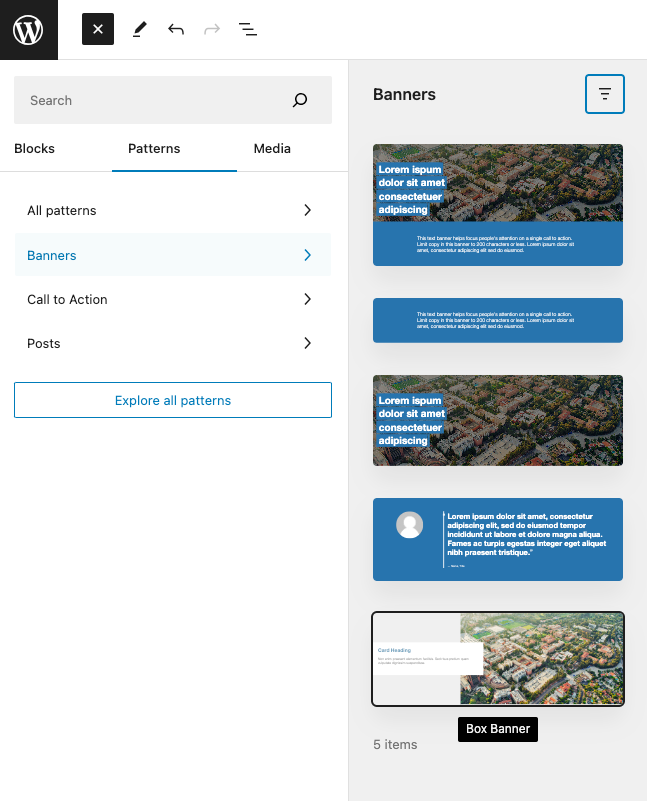
Add the Box Banner from the Patterns > Banners library.

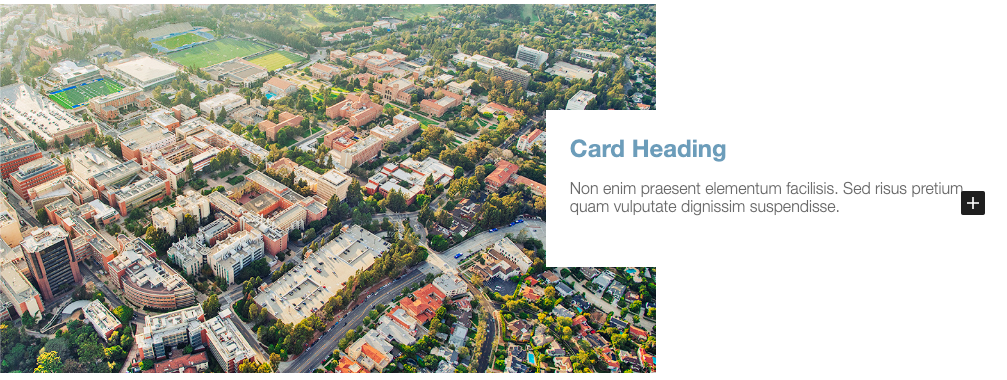
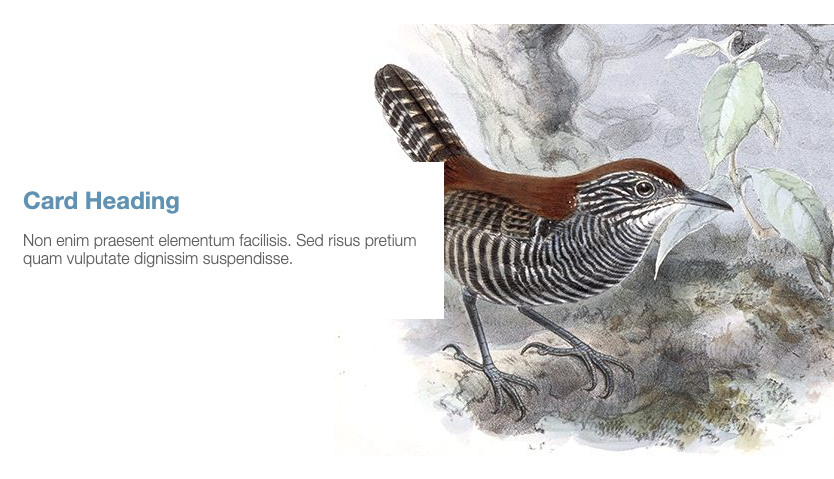
A preview of the Box Banner will show up in the editor.

Changing the image
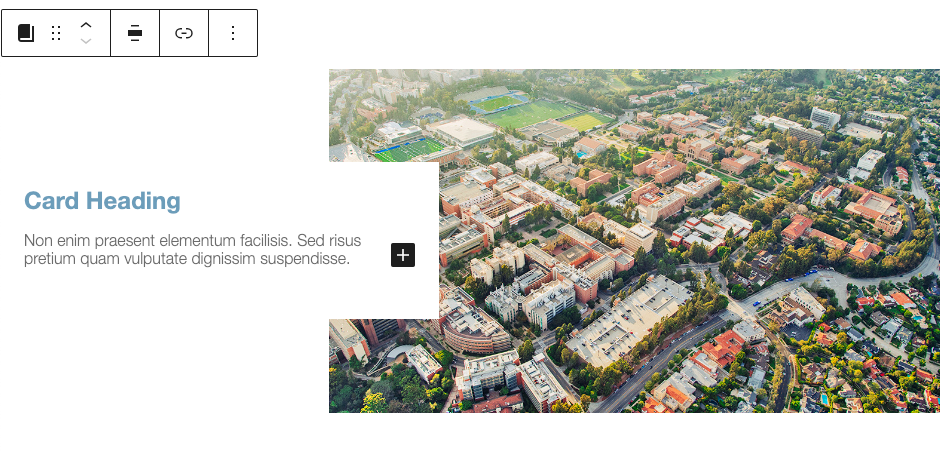
The Box Banner is a modified version of the Featured Story Card Block. All the settings from that page applies to the Box Banner. To change the image:
- Click on the Replace Image button in the Block Settings located in the right sidebar.

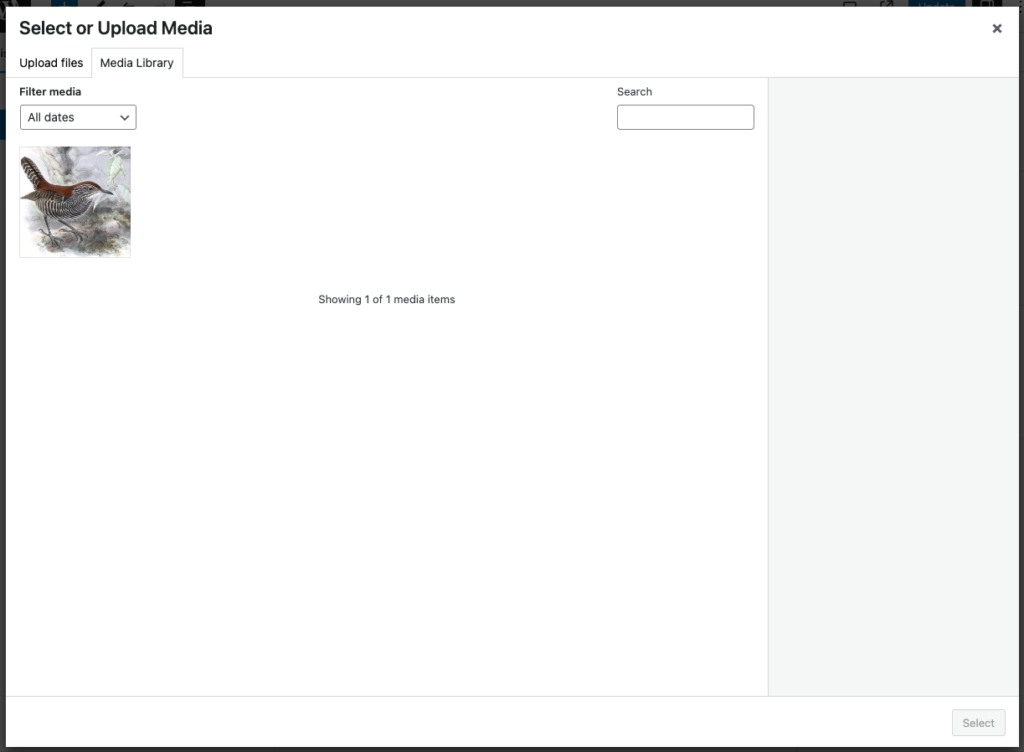
- Upload your image or select an existing image from the Media Library.


Box Banner Image Position
You can select the alignment of the Box Banner Image by toggling the option in the right sidebar.