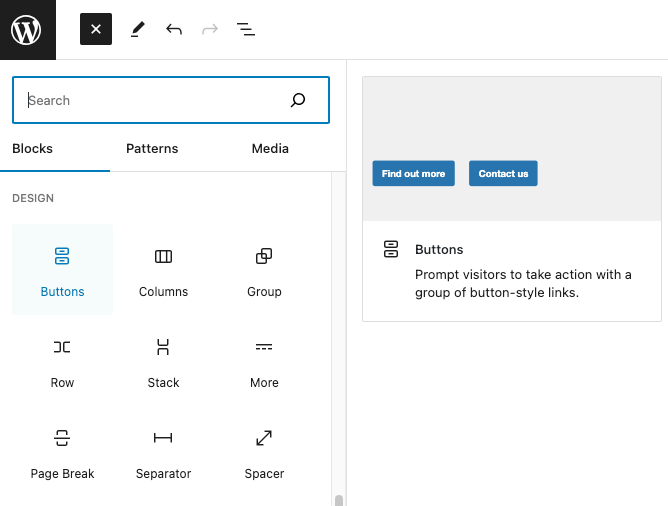
The Button block is located in the Design category in the Block Library.


Adding a link
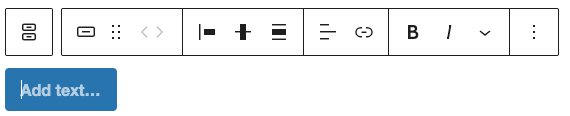
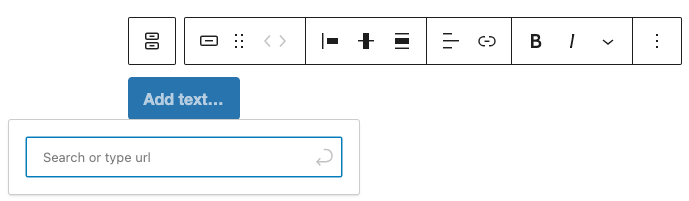
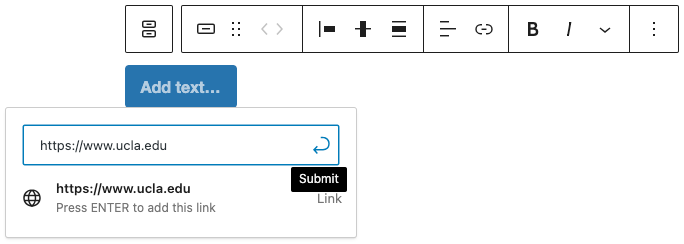
To add a link to your button, click on the Link button in the toolbar.

Add the URL in the pop up and press ENTER or click Submit.

Variation
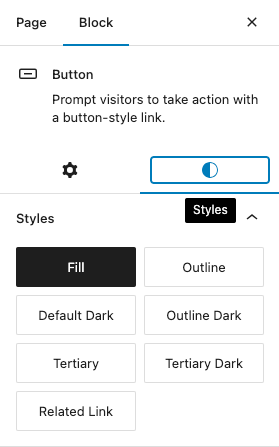
The different variation of Buttons can be found in the Style tab of the Button block.

Icons
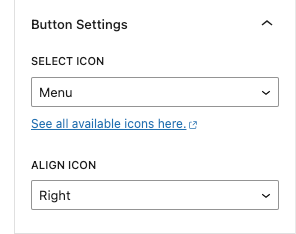
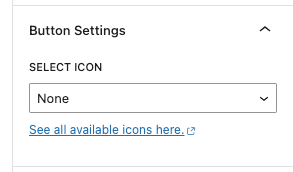
To add an icon, select any icon in the dropdown menu in Block Settings on the right sidebar

Once you have selected an icon, you will be presented with another dropdown menu on where you want the icon to be.