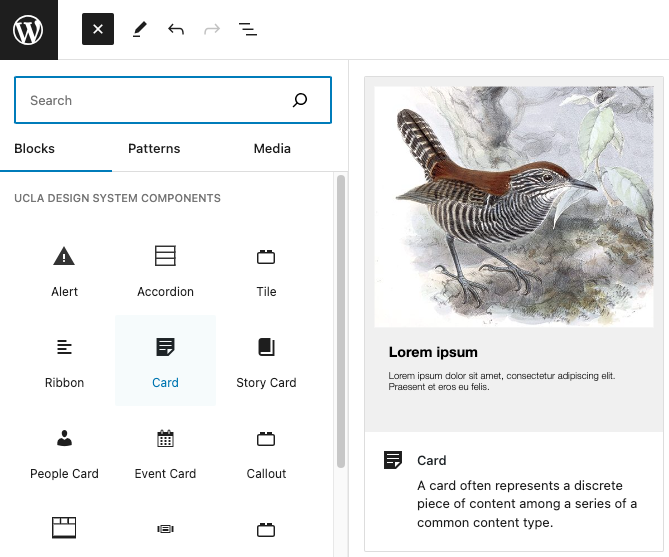
Add the Card block from the Block library.

A preview of the Card block should appear.

Card Images
To add an image to your Card block, click ‘Choose an image’ on the right sidebar in Block settings.

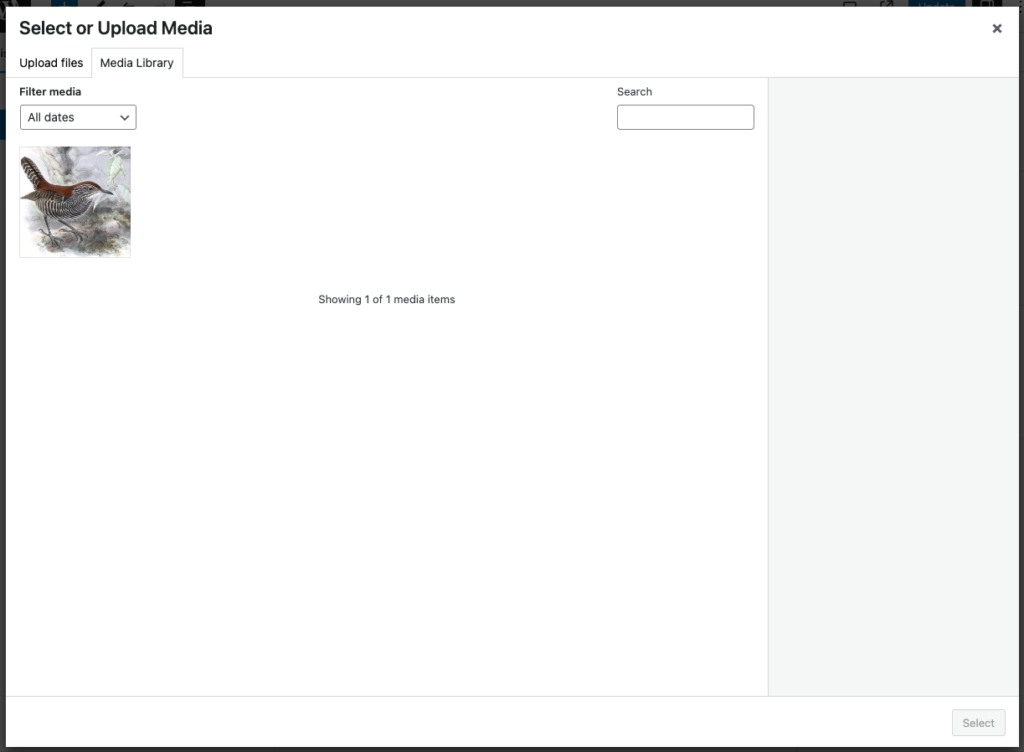
Upload your image or select an existing image from the Media Library.


Body Content
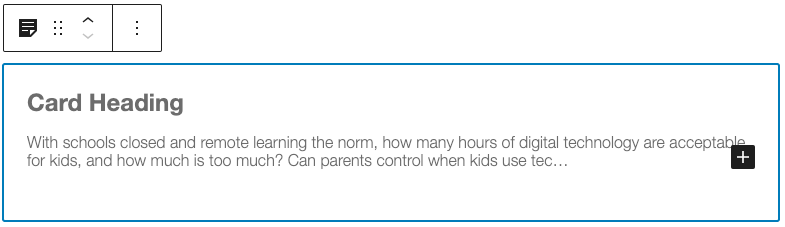
The Card uses Innerblocks for it’s body content. You can add additional block in the card by clicking the plus ( + ) button on the lower right.

You can also remove blocks by clicking Delete in the block option.

By default, the Card Block comes with a:
- Heading Block for the Card Title
- Paragraph Block for the summary of the card
