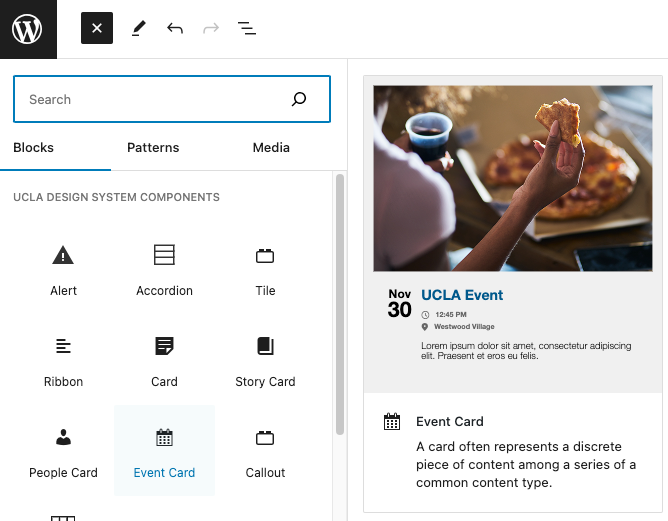
Add the Event Card block from the Block library.

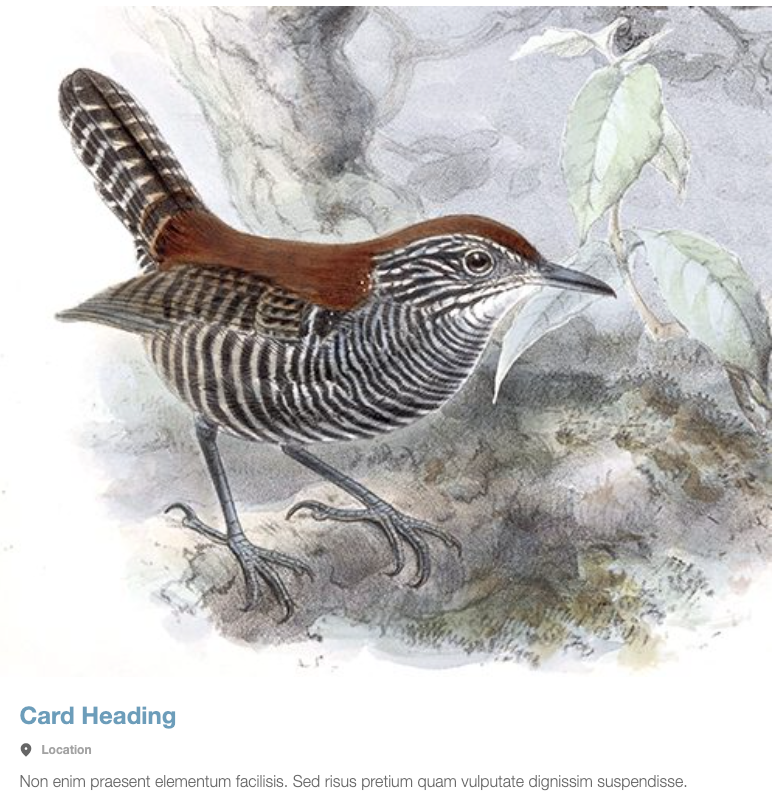
A preview of the Story Card block should appear.

Event Card Image
To add an image to your Card block, click ‘Choose an image’ on the right sidebar in Block settings.

Upload your image or select an existing image from the Media Library.


Event Card Date
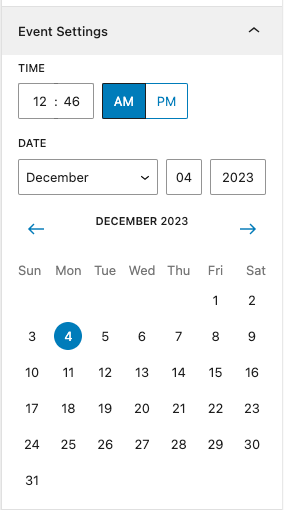
A date can be added to an Event Card by selecting a date and time in the date selector.

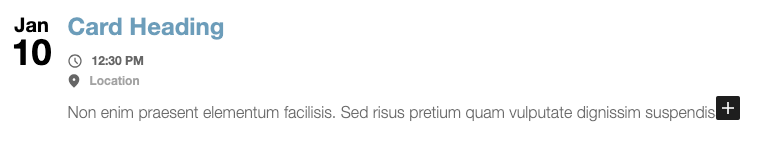
Once you selected your date and time, it should populate in the preview of your card.

Event Card Body Content
Unlike the other Card Blocks, the Event Card only uses Innerblocks for the Event summary. The Heading, Date, and Location field are a static field and cannot be moved. If you need an Event Card without any of those fields, simply leave them blank.
Adding a hyperlink to your card
To add a link to your Event Card, click on the card and then click on the Link button in the toolbar.