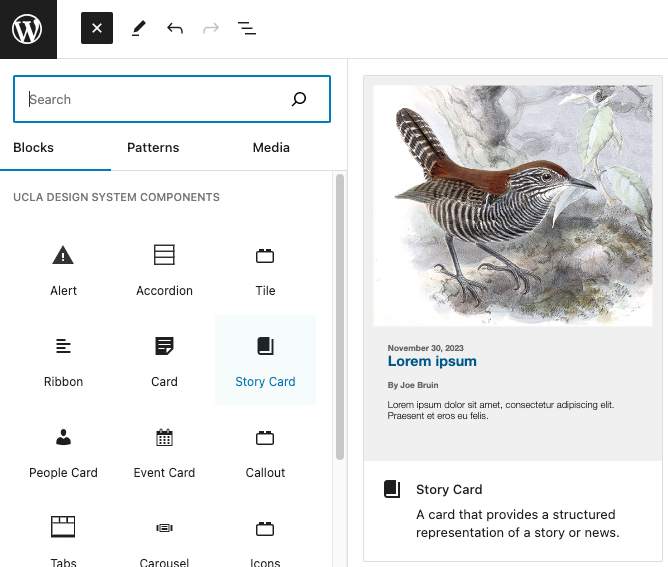
To add a Featured Story Card, you must first Add a Story Card block and select the Featured Story variant.


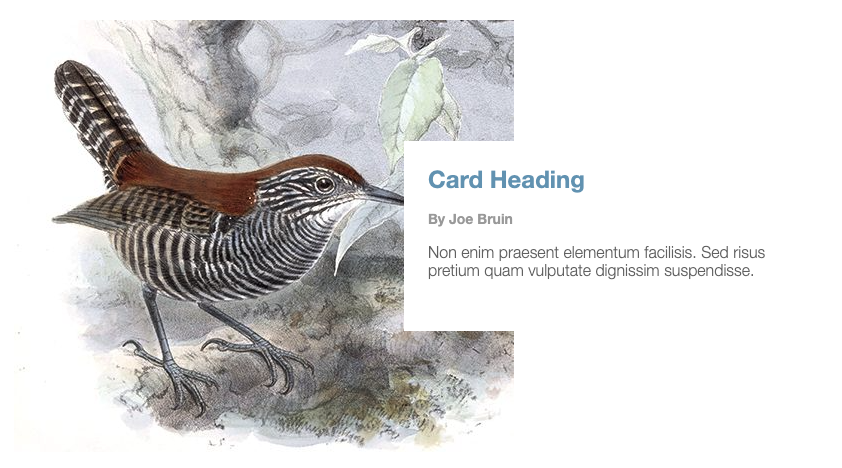
Featured Story Card image
To add an image to your Card block, click ‘Choose an image’ on the right sidebar in Block settings.

Upload your image or select an existing image from the Media Library.
Note: For the Featured Story Card, it is recommended to use a large, high resolution image


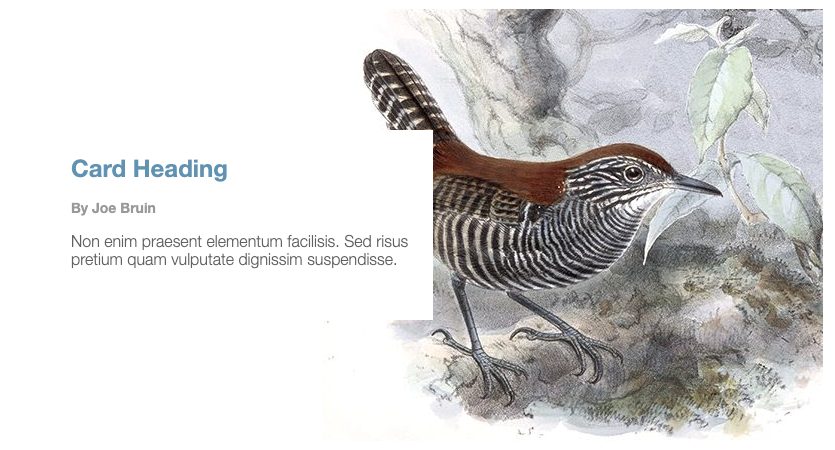
Featured Story Card Image Position
You can select the alignment of the Feature Story Card Image by toggling the option in the right sidebar.