To add a Secondary Story Card, you must first Add a Story Card block and select the Secondary Story variant.


Secondary Story Card image
To add an image to your Card block, click ‘Choose an image’ on the right sidebar in Block settings.

Upload your image or select an existing image from the Media Library.


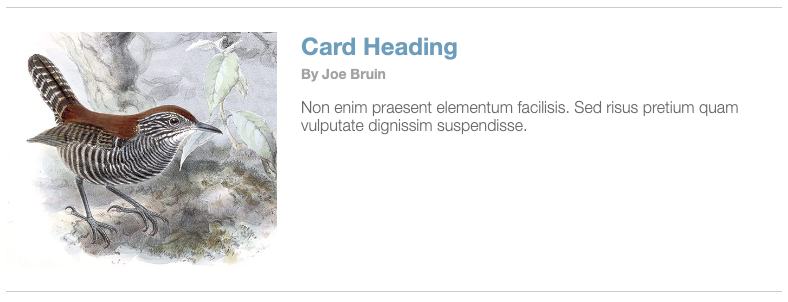
Secondary Story Card Image Position
You can select the alignment of the Secondary Story Card Image by toggling the option in the right sidebar.