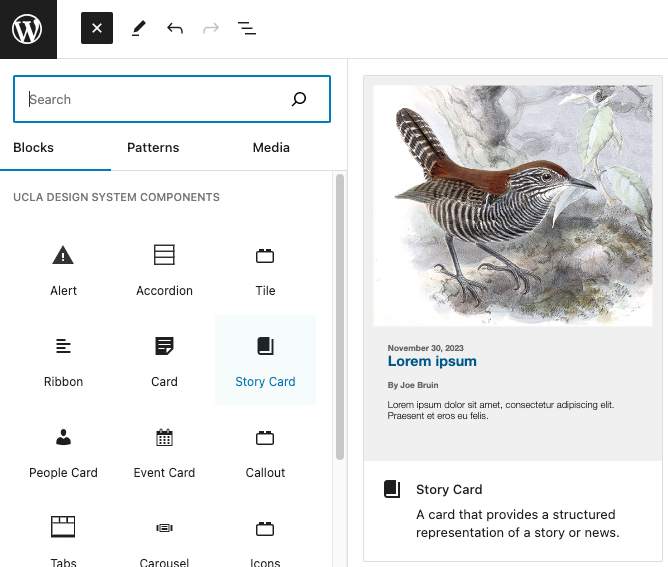
Add the Story Card block from the Block library.

A preview of the Story Card block should appear.

Story Card Image
To add an image to your Card block, click ‘Choose an image’ on the right sidebar in Block settings.

Upload your image or select an existing image from the Media Library.


Story Date
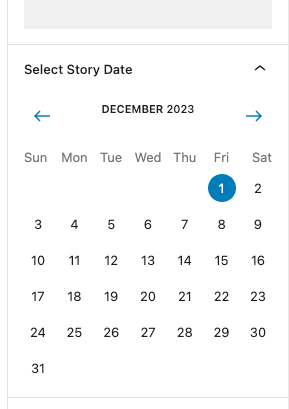
A date can be added to a Story Card by selecting a date in the date selector.


If you prefer to not have a date for your Story card, you can clear it here and leave it blank.

Story Body Content
The Story Card uses Innerblocks for it’s body content. This means you can add, remove, and organize blocks to your preference. By default, the Story Block comes with a:
- Heading Block for the Card Title
- Paragraph Block for the Author of the story
- Paragraph Block for the summary of the story

Adding a hyperlink to your card
There are two places to add a link if you want your Story card to link to another page. Make sure that both places have the same URL.
Image Link
Click on the card and then click on the Link button in the toolbar.

Card Heading
Click on the card’s heading and click on the Link button in the toolbar.