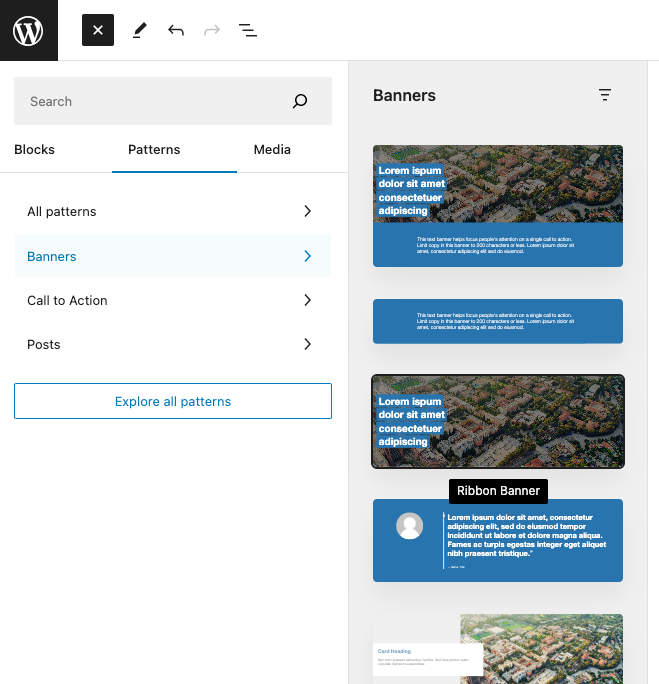
Add the Ribbon Banner from the Patterns > Banners library.

A preview of the Ribbon Banner should appear.

Changing the background image
The Ribbon Banner uses a combination of the Cover Block and the Ribbon Block as an Innerblock.
- Click on the Cover Block
- Click on the Replace button in the toolbar

- Either select a new image from the Media Library or Upload your own image.