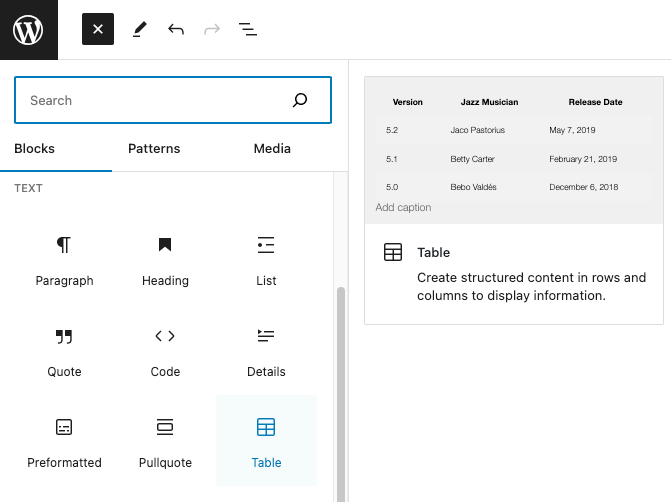
The Table block is located in the Text category in the Block Library.

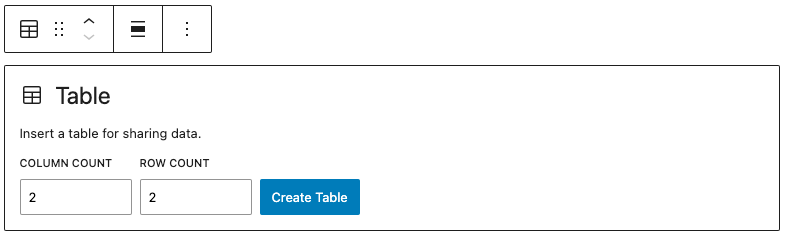
When you select the Table Block, you will be prompted to enter the properties of your table.

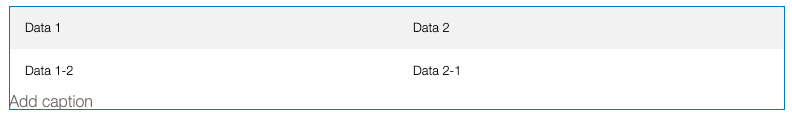
Once created, you’ll see a preview of your table in the editor. Enter your data in your table like so:

Table Header and Footer
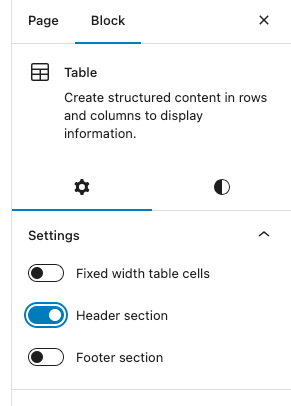
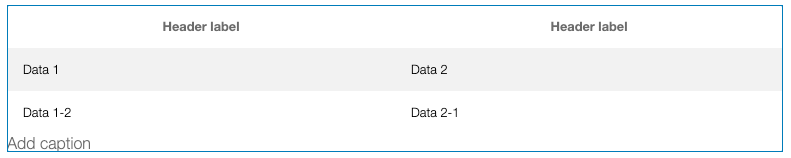
If you need a header for your table, toggle it on in the right sidebar in Block Settings.


Responsive Table
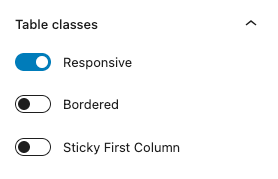
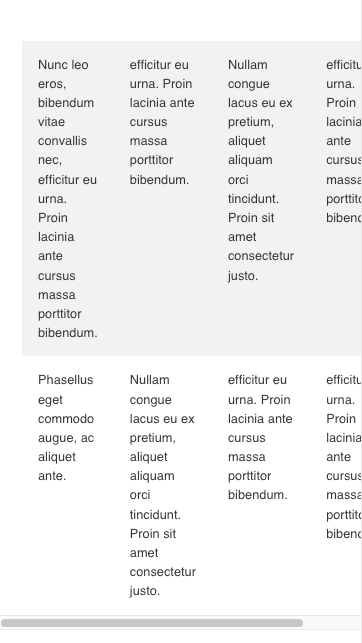
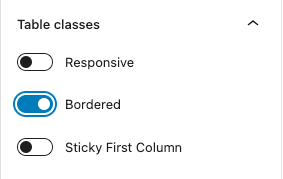
If you have a table with a gratuitous amount of data, you can toggle on Responsive Tables in the Table Classes so that any overflow of data can be scrollable when the browser window becomes too narrow.


Bordered Table
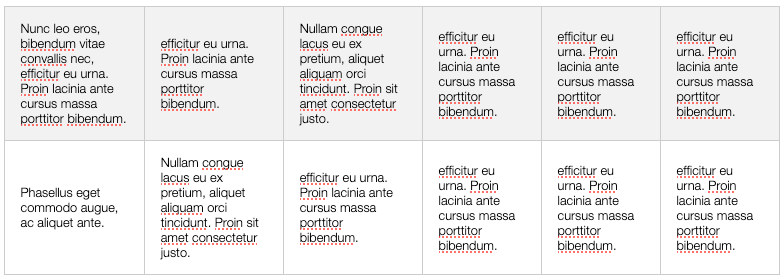
If you prefer your table to have bordered cells, simply toggle the Bordered in the right sidebar


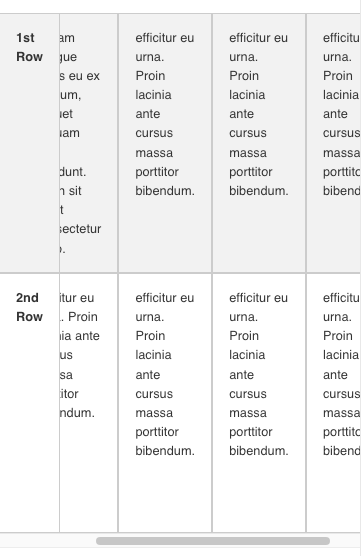
Sticky First Column
You can toggle the Sticky First Column to have the first column of your table to not scroll horizontally with the rest of the data.