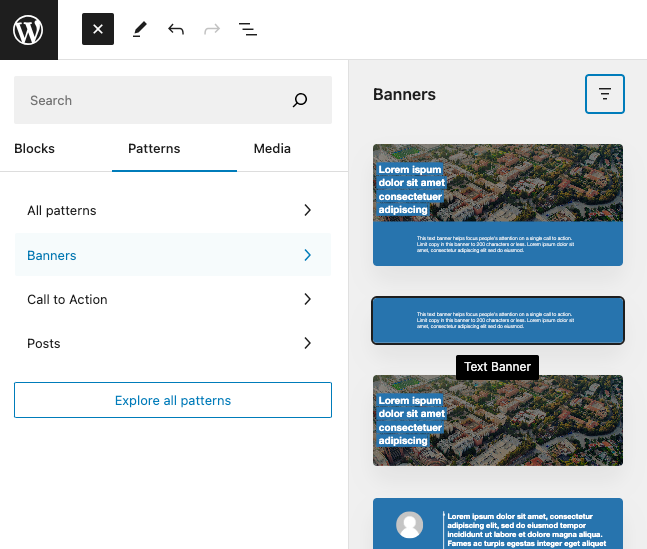
Add the Text Banner from the Patterns > Banners library.

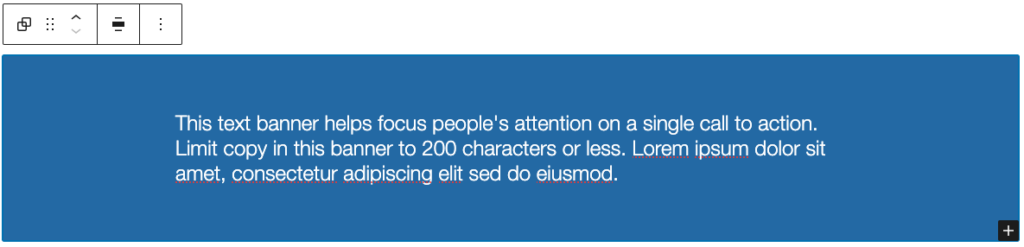
A preview of the Text Banner should appear.

Text Banner Width
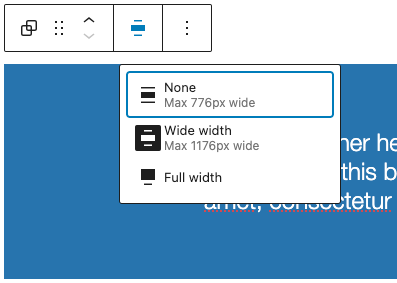
The Text Banner has 3 options for width. You can select them in the toolbar seen in the image below.
- None (Default): 776px wide
- Wide width: 1176px wide
- Full width