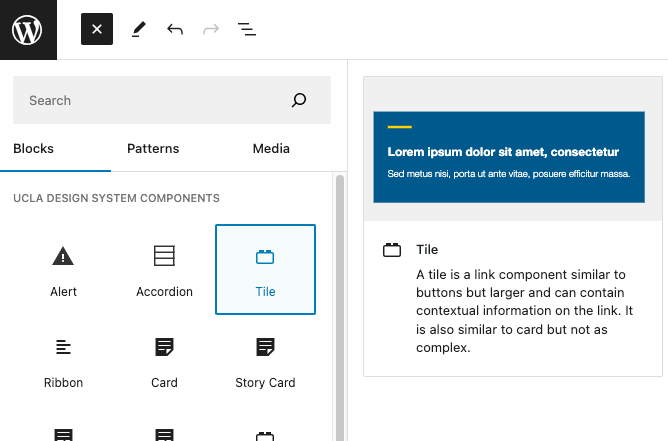
Add the Tile block from the Block library.

A preview of the Tile block should appear.

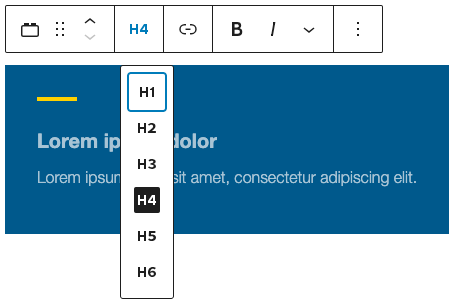
If you need a different heading level for the Tile heading, you can change it in the toolbar.

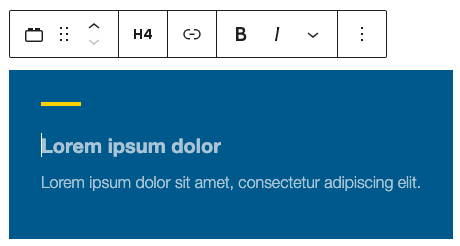
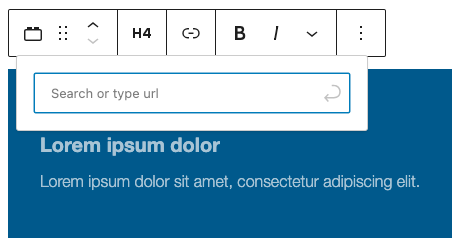
To add a link to your Tile block, click on the hyperlink button in the toolbar and add in your URL.

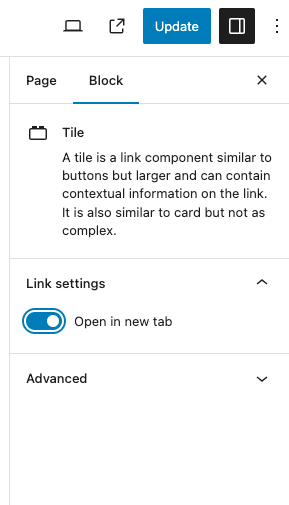
Note: You may have the link open in a new tab by toggling the Open in new tab in the right sidebar.