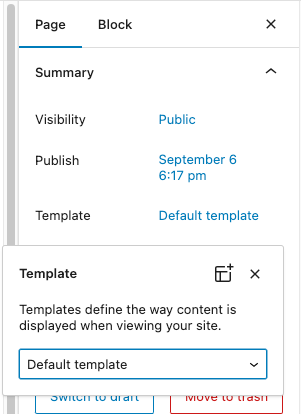
Both posts and pages can use templates. They are access on the right sidebar within a page editor. They set the width and sometimes include specific navigation or wayfinding elements.

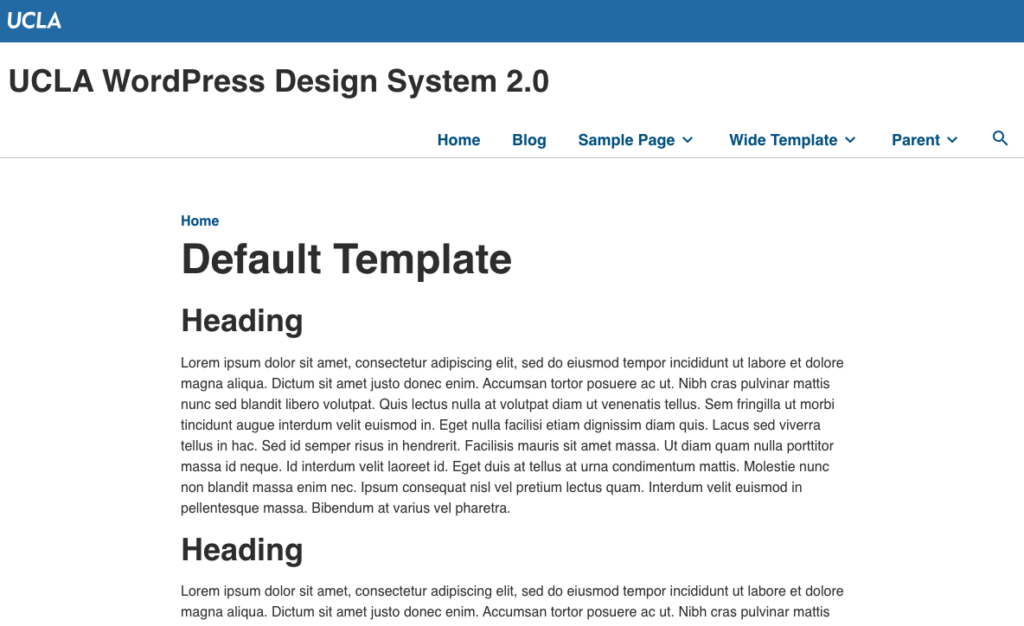
Default Template
The Default template sets the page content width at 776px wide which is the narrow layout.

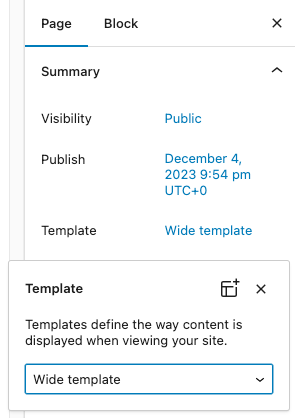
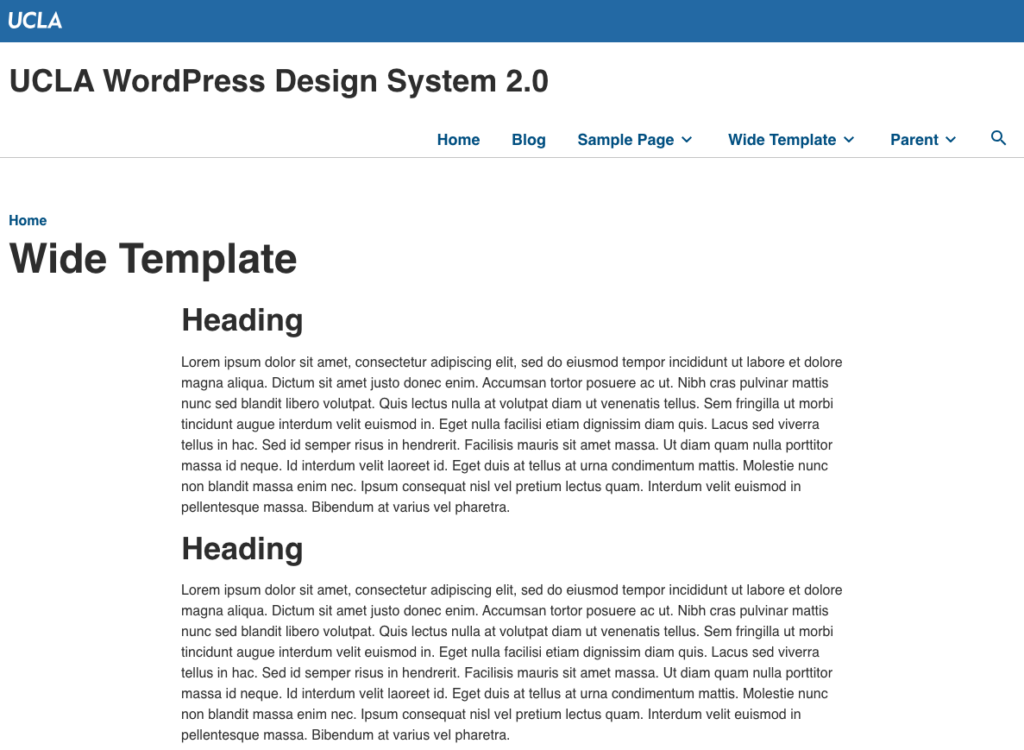
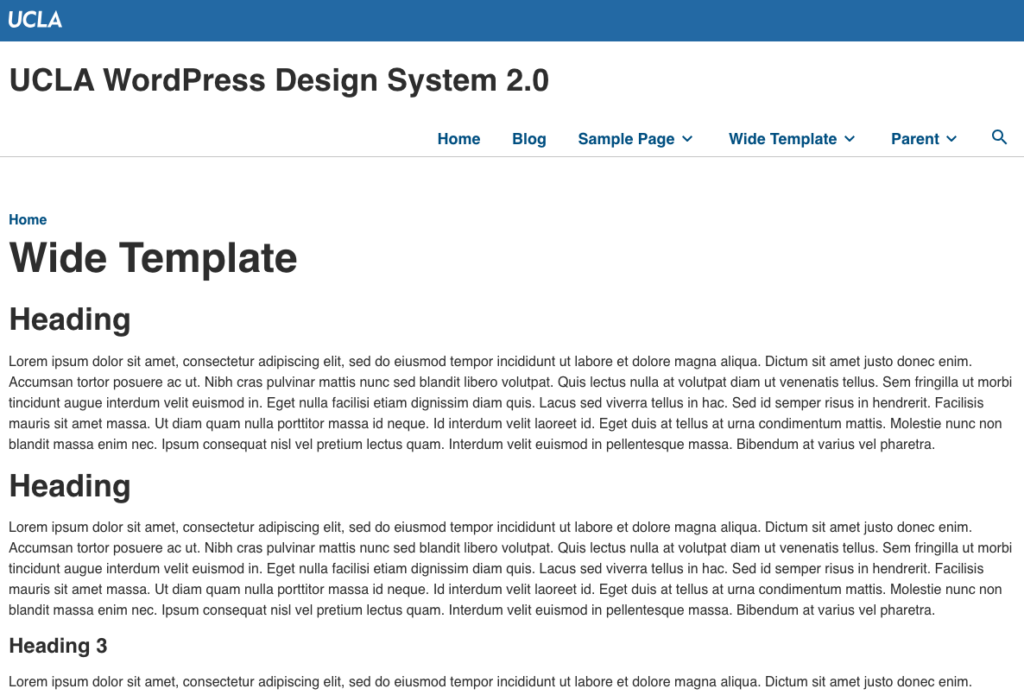
Wide Template
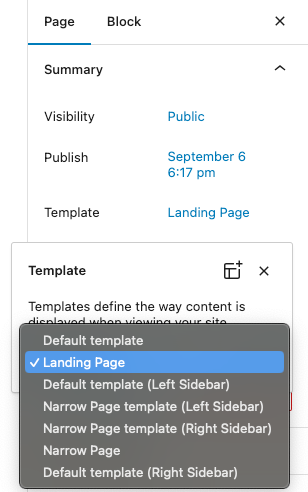
To select a Wide Template (1176px), you must select the Wide Template on the right sidebar in Page Settings

This will set your Page Title to 1176px width, however the content will stay at 776px width.

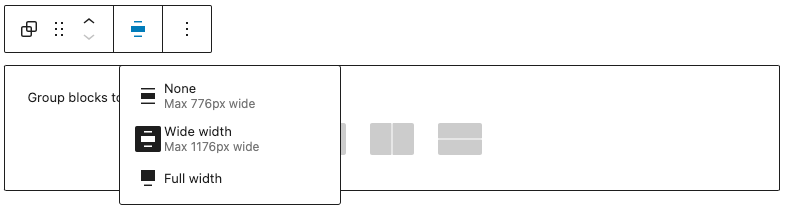
To remedy this, you will need to nest all your blocks in a Group Block and set the Align to Wide.

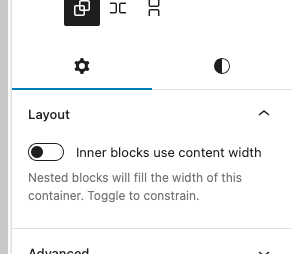
You’ll also need to untoggle the Inner blocks use content width in the Group Block Settings

Click Update and your content should fit within the Template Width.

Landing Template
A landing page is a wide-width page that removes the title and breadcrumb to allow for a more flexible, visual layout.

Sidebar Templates
Sidebar pages use a narrow width for the main content but adds a submenu on either the left or right side that results in a wide-width page (as is used on this current page).
